GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by

How to use and featuredetect CSS grid masonry layout DEV Community
Native CSS Masonry Layout In CSS Grid. by Rachel Andrew goes into depth of Masonry Layout with CSS Grid. Approaches for a CSS Masonry Layout by Chris Coyier is a great reference of all the methods you could take, including demos of CSS-only methods, and CSS+JavaScript approaches. I suppose it comes down to what you need, and how much time you have.

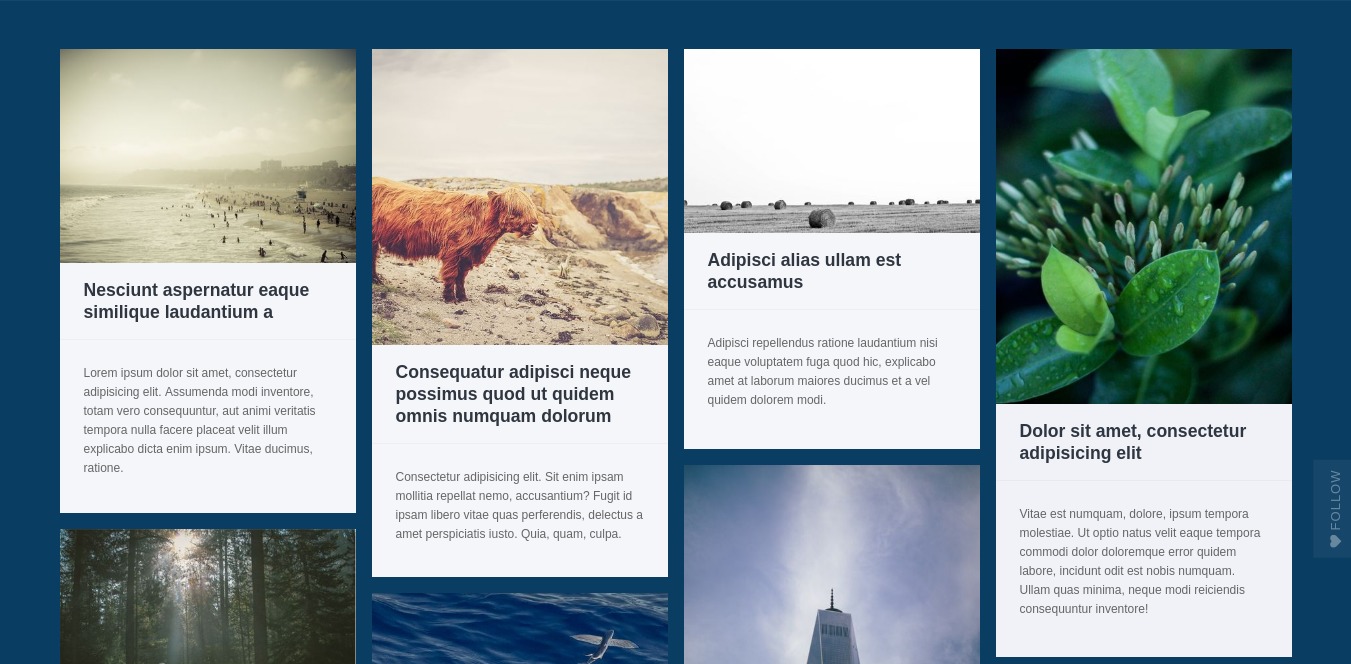
Full Responsive Pure CSS Masonry Grid Gallery
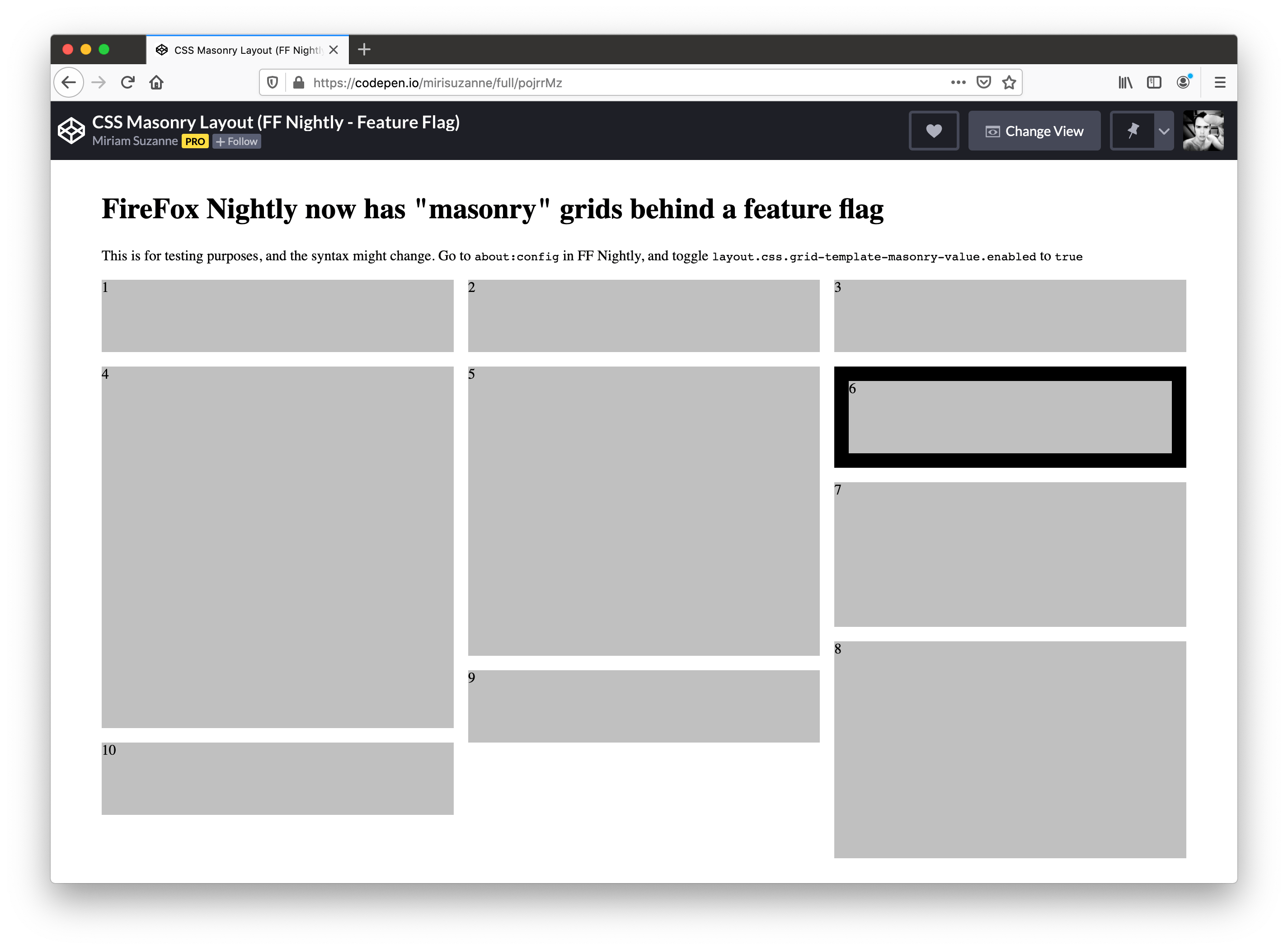
Rachel Andrew introducing the fact that masonry layout is going to be a thing in native CSS via CSS grid layout. The thing with masonry is that we can already do it for the most part, but there is just one thing that makes it hard: doing the vertical-staggering and having a left-to-right source order.

Create Horizontal Masonry layouts with CSS Grid Layout
CSS Grid: Responsive Masonry Layout #1 HTML xxxxxxxxxx 89 1
 4
4 
Responsive Masonry Grid Layout Using Only CSS LearnDesign Website Design Inspiration
The secret CSS recipe for Masonry Layout Not a secret actually, some people have already written about it. Before going further, I would like to show you with a demo of what we are going to create: Basic Demo Advanced Demo About the secret, I discovered this technique while experimenting with CSS column properties.

CSS Easy Masonry Grid
Creating Masonry with CSS Masonry The CSS Working Group has now created a proposal for masonry with just CSS, using just a few lines of code, which will work both on the horizontal and vertical axis.

Native CSS Masonry Layout In CSS Grid — Smashing Magazine
CSS-only masonry layout Ask Question Asked 6 years, 7 months ago Modified 8 months ago Viewed 73k times 235 I need to implement a masonry layout. However, for a number of reasons I don't want to use JavaScript to do it. Parameters: All elements have the same width

20+ Masonry CSS Grid Layout Examples OnAirCode
Masonry Grid. A Masonry Grid is a layout often used in web design to create a visually balanced interface that can adapt to the size of the viewport. It is typically implemented using CSS grid layout, allowing for a two-dimensional layout system. Each item within the grid can span multiple columns or rows, and media queries can be used to make.

css Masonry grid using flexbox Stack Overflow
As its name suggests, the masonry layout has to do with the masonry craft in which workers called masons laid bricks to build concrete walls. In the practice of their craft, masons often stacked bricks using the stretcher bond pattern, meaning the bricks were staggered by half over each other.

9 Free CSS Masonry Grid Layouts Grid layouts, Layout, Css
CSS grid is about defining lines and placing things along those lines, where masonry is about letting elements end where they may, but still exerting some positional influence. Balázs Sziklai has a nice example of auto-flowing grids that all stack together nicely, with pretty good horiziontal ordering: But you can see how strict the lines are.

cssgridlevel2masonrylayoutdemo.png
Sep 9, 2017 26 A flexible, responsive Masonry-style layout using CSS Grid and a small amount of JavaScript I've been working on a way of using CSS Grid and a small amount of JavaScript to.

GitHub gilbitron/flexmasonry A lightweight masonry (cascading grid layout) library powered by
May 2, 2021 Welcome to our updated collection of hand-picked free HTML and CSS masonry layout code examples. This collection, updated in May 2021, has added 4 new items, all sourced from CodePen, GitHub, and other resources. Masonry layouts are a popular choice for presenting images and other content on the web.

Create Horizontal Masonry layouts with CSS Grid Layout
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You've probably seen it in use all over the Internet. Install Download CDN Package managers Getting started HTML CSS Initialize with jQuery Initialize with Vanilla JavaScript

Masonry Grid Layout Using Only HTML & CSS Masonry Cards CSS Grid with Buttons With Source Code
Masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. On the masonry axis, rather than sticking to a strict grid with gaps being left after shorter items, the items in the following row rise up to completely fill the gaps. Creating a masonry layout

Masonry style layout with CSS Grid by Andy Barefoot Medium
The way Firefox implements masonry in CSS is by setting either grid-template-rows (as in the example) or grid-template-columns to a value of masonry. My approach was to use this for supporting browsers (which, again, means just Firefox for now) and create a JavaScript fallback for the rest.

Create Fast Masonry Grid Layouts with Bricks.js Hongkiat
How to Build Seamless Masonry Layouts With CSS Grid and object-fit:cover George Martsoukos Jul 21, 2022 • 6 min read HTML/CSS HTML Templates CSS CSS Grid makes developers' lives easier, as it allows the creation of unique layouts effortlessly.

Responsive Masonry MultiColumn Layout By CSS Grid Code4education.
Published on July 11, 2022 by Rahul Quick Masonry with CSS Grid Layout Left-to-right Masonry Layout using CSS Grid Doing a masonry layout with CSS Grid module seems quite an interesting task. I've covered creating masonry with CSS columns and Flexbox, but this is going to be different and better. What's so special?