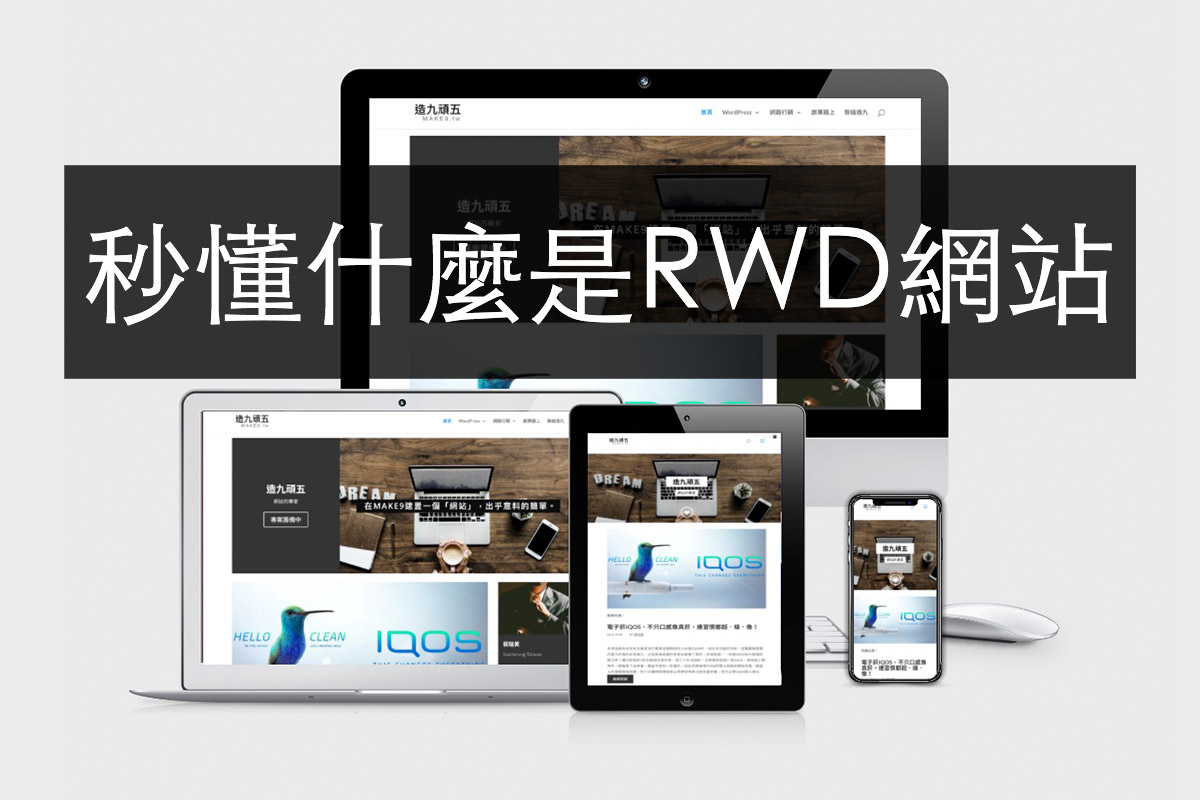
RWD前端工程師必看寶典(二)如何讓使用者擁有最好的體驗?

RWD Design What’s Behind the Terminology? Blog BelugaLabs
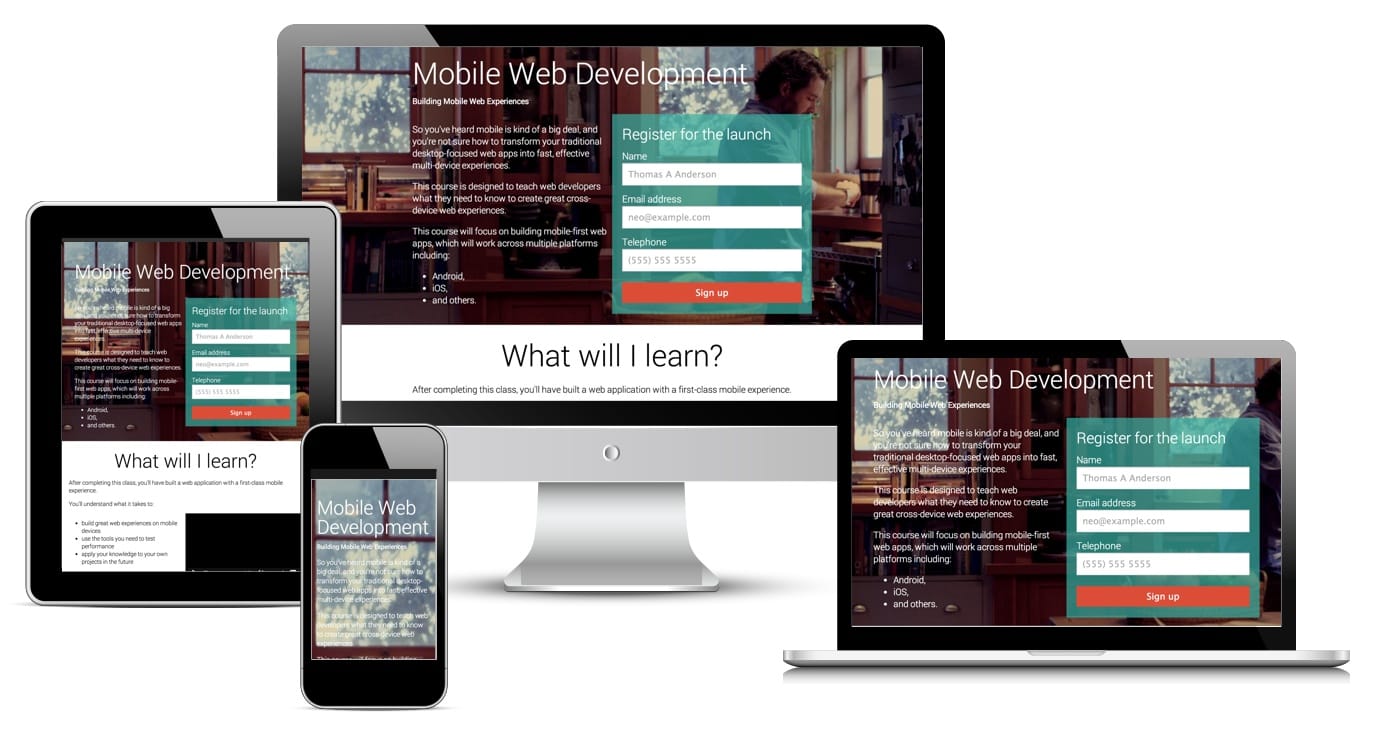
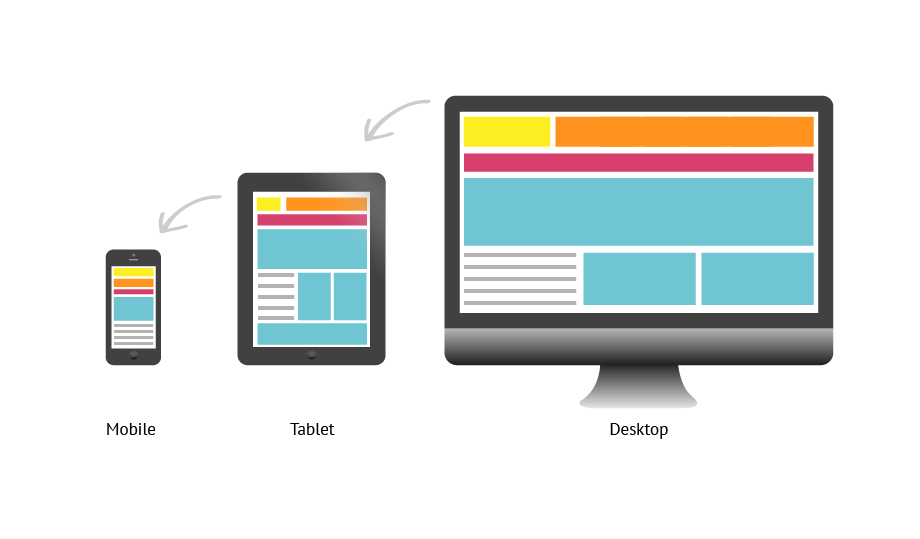
What are Responsive Web Designs? Responsive Web Design (RWD) is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform, and orientation.

RWD和AWD是啥?差別又是什麼?前端工程師課程大解密!
Responsive design is a means of becoming device agnostic in the sense that it seeks to create an optimized experience for any screen. This thinking challenges us to create sites that shift context according to how a site is being consumed on any given occasion.

RWD比較好還是AWD?達文西數位科技
Responsive Web Design (RWD) is a powerful approach with which you can solve the problem of different resolutions. This is standard - most websites use responsive design to adapt pages to various devices and their orientation. RWD can be obtained with a fluid grid, relative units, and @media rule in CSS code (Cascading Style Sheets).

It's Time Embrace Responsive Web Design
Then you should care about responsive web design. - So, the site you built in 2001 - it's there - it does its job. If I squint at it on my phone, it works okay.. Articles. Contact. Office. 301-560 Beatty Street Vancouver, BC. Our space Adaptive vs. Responsive Web Design (AWD vs. RWD) Back to all articles. Our space. So, the site you.

【第 4 個第一次】RWD 與 AWD 的粗淺分析 iT 邦幫忙一起幫忙解決難題,拯救 IT 人的一天
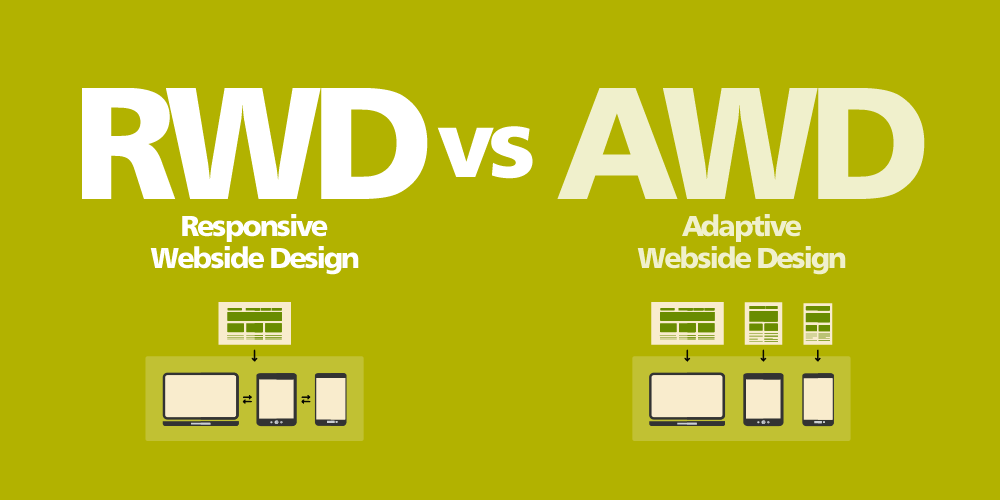
Responsive website design (RWD) Adaptive website design (AWD) Today's users can access online information in diverse ways, from a giant corporate monitor to a smartwatch. With this amount of different devices, website designers must provide solutions in their designs that fit the variety of screen sizes.

Responsive Web Design (RWD) Vs Adaptive Web Design (AWD) Infographic
AWD approach identifies users' screen size and uploads the most suitable site layout. Its static layout is based on breakpoints and it only responds when loaded. There are six different width layout that web designers use for each adaptive website - 1600px, 1200px, 960px, 760px, 480px, and 320px. This design approach displays elements on.

RWD Responsive Web Design. Co to? Czy tego potrzebuję? Wirtuozi Kodu
List of the top Responsive Web Design Companies in Milan. Sort by. Vacuum Studio. 5 (6 reviews) Vacuum Is Not Empty. Recommended. Award-winner. 2 works in Responsive Web Design. Active in Milan, Italy. From €1000 for Responsive Web Design. Addlab. 4.9 (22 reviews) Un team per il tuo Digital Marketing!

RWD前端工程師必看寶典(二)如何讓使用者擁有最好的體驗?
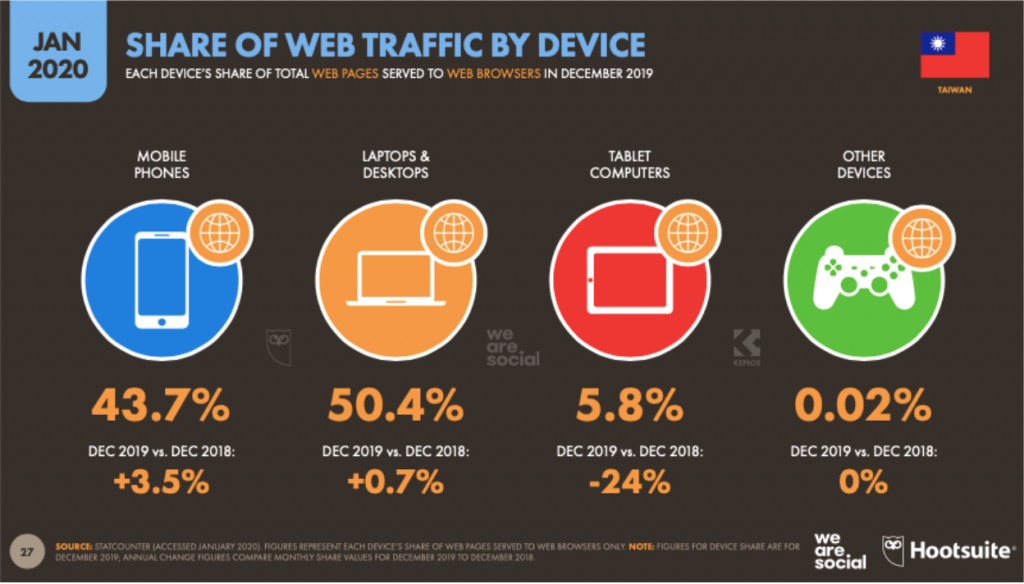
Responsive Web Designs (RWD) vs Adaptive Web Design (AWD) August 8, 2013 By ClickTecs Why you need to understand the different between Responsive Web Design vs Adaptive Web Design? 30% to 50% of your website's traffic now comes from mobile devices.

Responsive Website Design Part 1 What is RWD? Arrow Digital
Website design methods are not one-size-fits-all. While some developers have left adaptive web design (AWD) principles behind as they have adopted newer responsive web design (RWD) techniques, others cling tightly to AWD for the continued benefits it provides. You are probably already familiar with the difference between AWD and RWD.

RWD Responsive Web Design. Jak to działa?
Detailed analysis of Responsive Web Design (RWD) and Adaptive Web Design (AWD) in terms of usage. A Systematic Literature Review (SLR) has been used to identify 58 research works, published during.

RWD Responsive Web Design, Keep Calm Artwork
Home Responsive Web Design (RWD) vs.… To date, forward-thinking ecommerce companies have worked to ensure their sites were primed for mobile viewing, turning to responsive web design (RWD) as the solution. Times are changing, however, and device-specific experiences are becoming the new requirement.

Design RWD Responsive web design, Web design, Design
AWD (Adaptive Website Design) and RWD (Responsive Website Design) are trending in website development. However, discussions regarding which technique to choose are trending as well. Hence, this article discusses the differences between adaptive vs. responsive web design to help address this confusion.

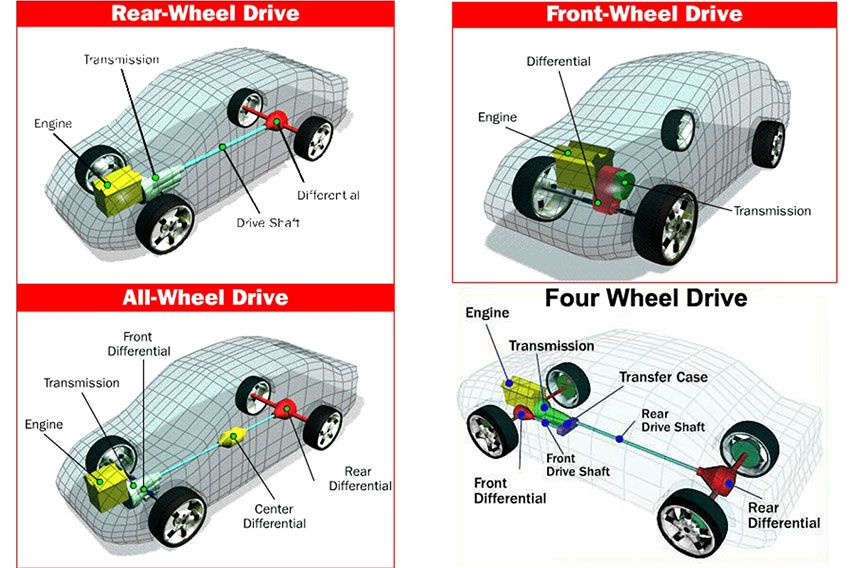
Mengenal Teknologi Sistem Penggerak Mobil, Pilih FWD atau RWD?
Differences between Responsive Web Design and Adaptive Web Design: RWD & AWD are closely related to one another. RWD reacts quickly and positively to the changes whereas AWD can be modified easily for a new purpose. RWD has multiple fluid grid layouts and AWD has multiple fixed width layouts. The images in RWD are known as context-aware.

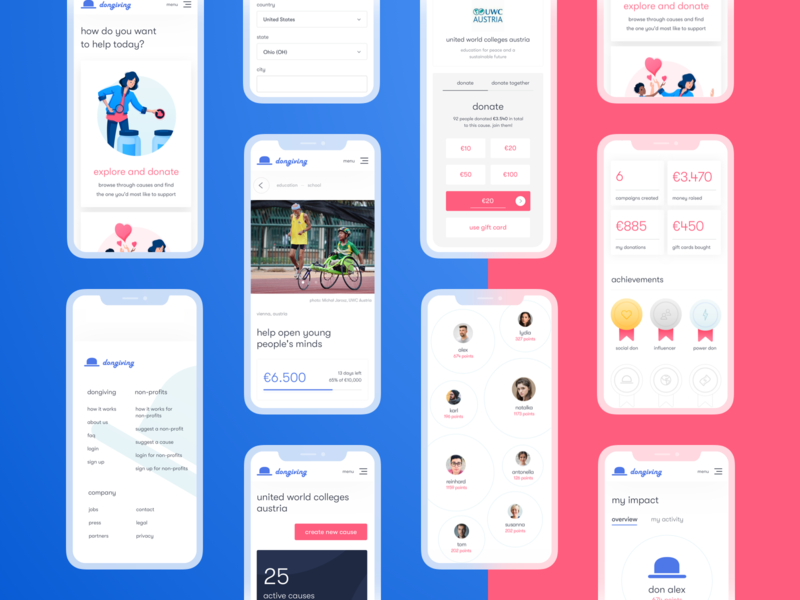
Dongiving • RWD by App'n'roll on Dribbble
Mar 26, 2021 First of all, to find out the answer, we should understand the difference between these two —— ' The difference between AWD & RWD?' Let's have a simple answer with its acronyms. 🟠.

RWD Responsive Web Design. Co to jest? Agencja NextGen Group
RWD is a web design technique that utilizes one layout and code for all devices, utilizing flexible grids, images, and media queries to adjust the content and design to the available screen.

Rwd Web Design
A) Responsive Web Design (RWD) B) Adaptive Web Design (AWD) Here seems to be some confusion about these terms, and some may refer to "Responsive design" is a subset of "Adaptive design".